前言
测试助手是为了方便使用政企通相关jsbridge的开发人员,而定制的一个可快速调试的APP。
二维码下载地址

登录
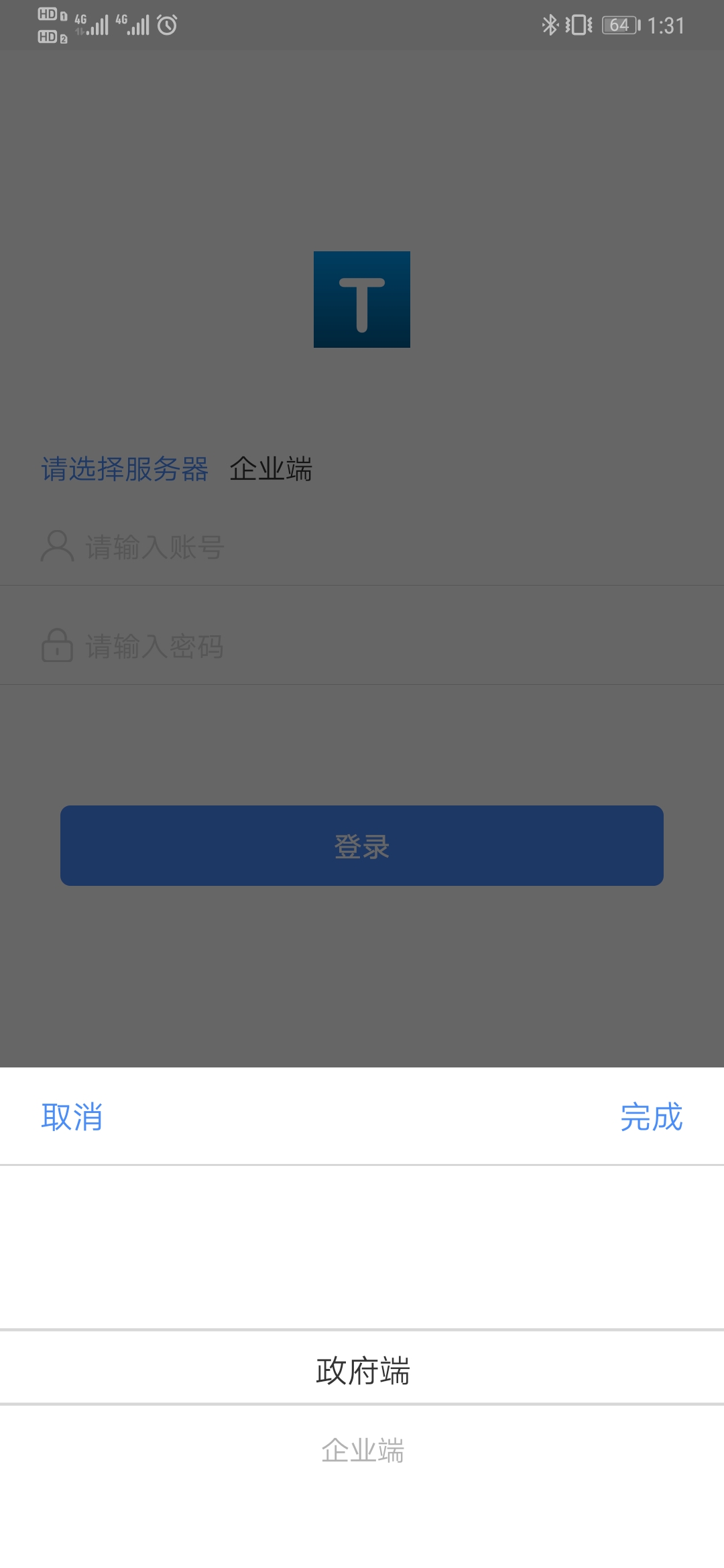
进入app,需要先进行登录,登录的时候会提供选择政府端和企业端,请根据需要选择对应的入口

选择对应的入口后,登录即可进入主界面的工作台。
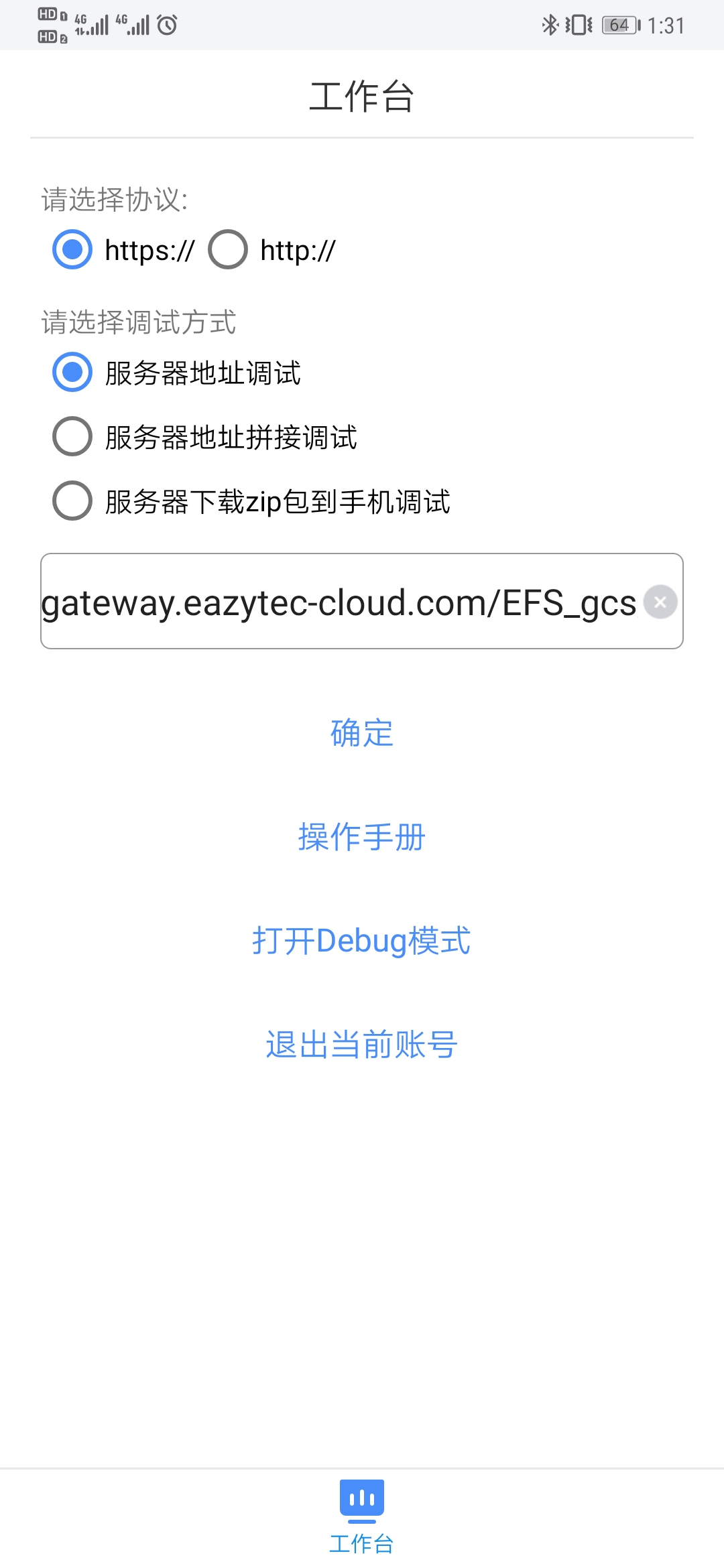
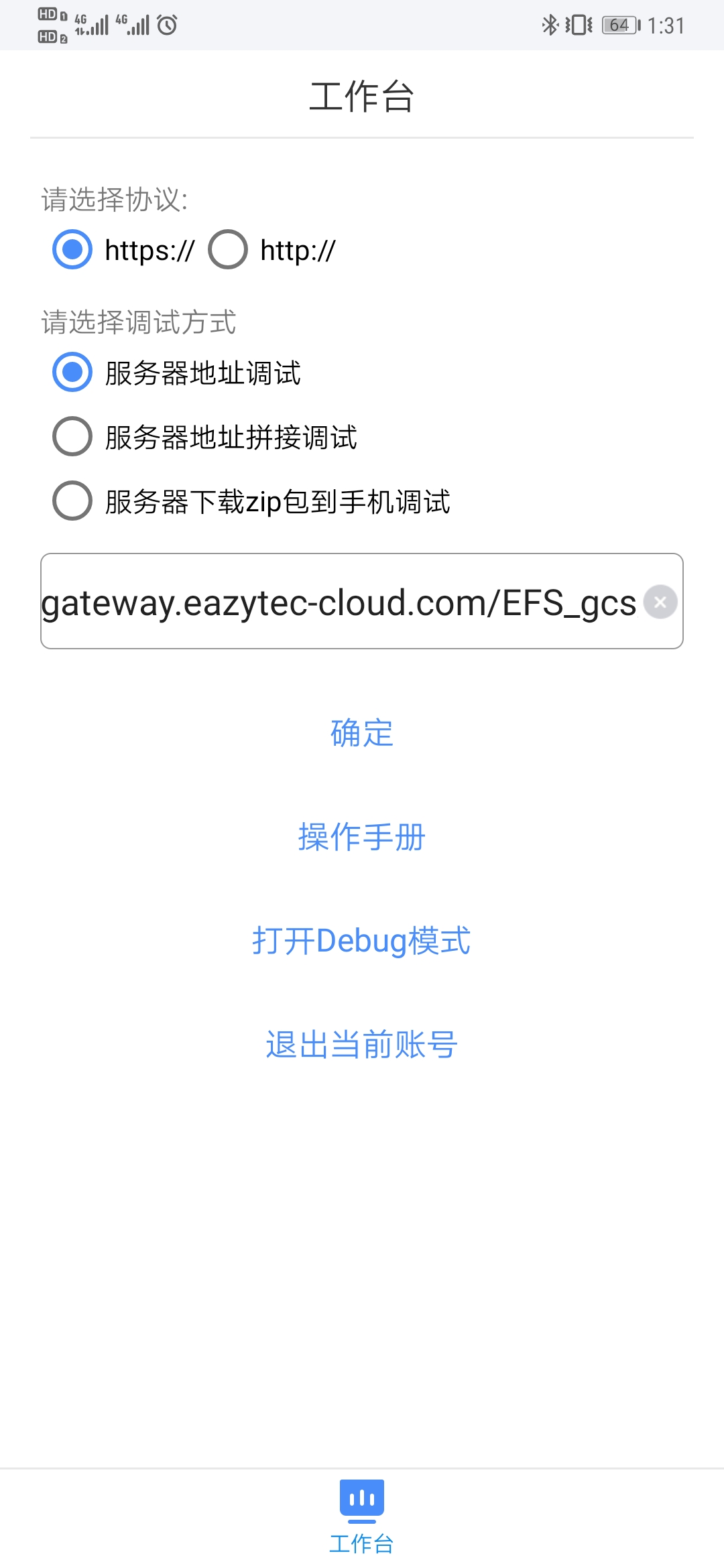
工作台
1.选择协议
此处选择当前开发地址是哪种协议开头的,比如开发地址是http://www.baidu.com ,那么这里勾选http:// 协议

2. 选择提示方式
2.1服务器地址调试
默认勾选服务器地址调试,该方式下,在输入框中只需要输入对应的开发地址即可(去除开头协议),比如上面的http://www.baidu.com 是我的开发地址,那么在这里输入框中即输入www.baidu.com ,然后点击确定按钮,即跳入对应开发地址下并加载。

跳入到对应输入的开发地址下后,即可以调测和查看自己当前使用的jsbridge方法了~~
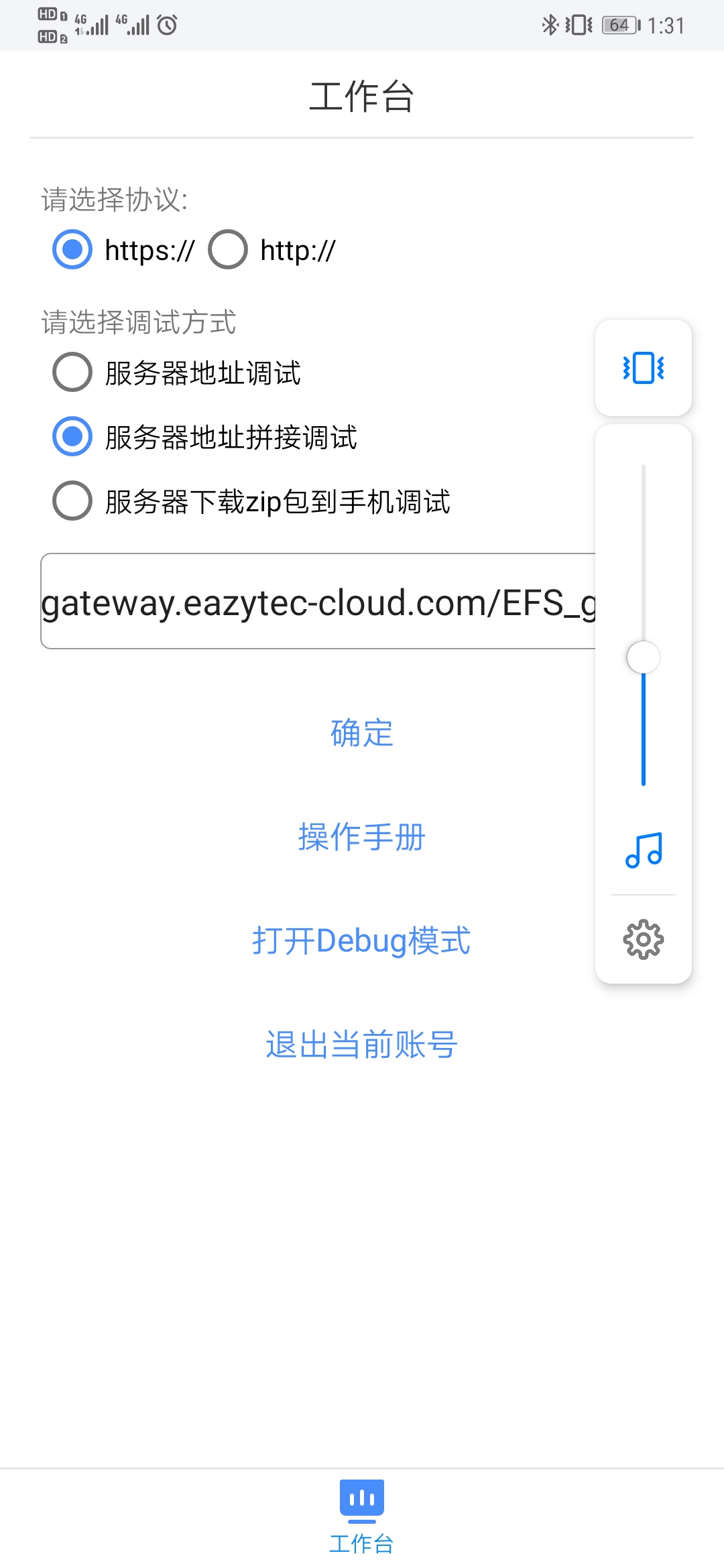
2.2 服务器地址拼接调试(联机调试)
此选项用于加载用到了jumpvc的方法,并且里面有内容跳转时候,需要拼接之前的地址的,举例:
首页网址是192.168.1.120:8080/index.html, 如果在该开发地址下有某个按钮点击调用jumpvc的jsbridge方法,并且跳转返回的url为"{"url":"#/home/todo"}", 这种格式,也就是说点击了那个按钮最终的地址其实为192.168.1.120:8080/index.html#/home/todo。
输入框里仍然请输入192.168.1.120:8080/index.html
2.3 服务器下载zip包到手机调试
此选项用于将整个h5项目打包放在服务器上,供app下载下来,并本地进行加载。需要注意的是,打包时候最外层的文件夹名字要是testHelper,打包成zip的名字也要是testHelper.zip
输入框里输入下载zip的地址。

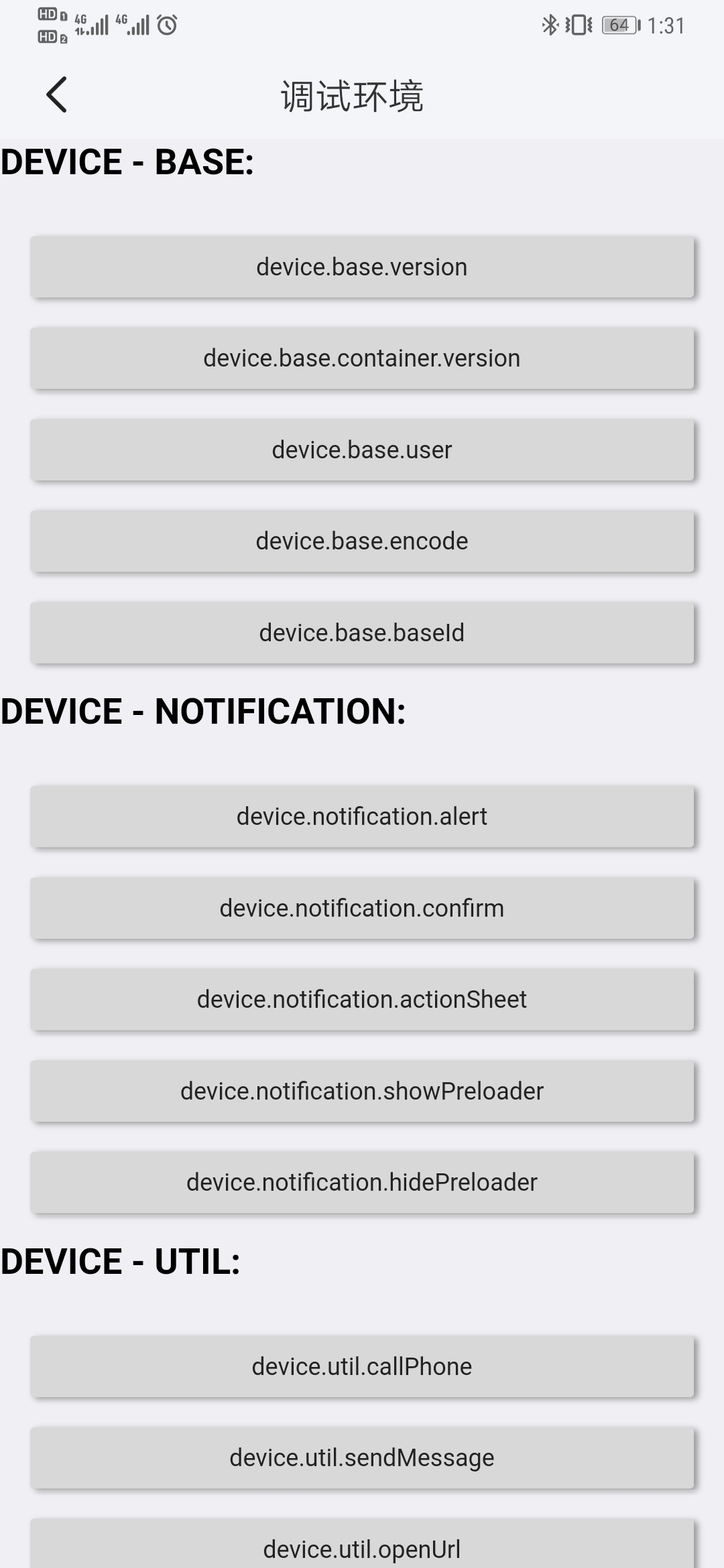
打开Debug模式
点击此按钮后,会加载出一个本地调试h5的列表,里面的每个按钮都对应一个jsbridge方法,如果你对想快速看到jsbridge的效果的话,这也不失为一种方式。当然除了一些需要和业务联系在一起的jsbridge方法可能没反应,绝大部分方法你可以点击直接看到效果。

退出当前账号
有的jsbridge方法是区分不同端入口的,使用的过程中可能会涉及到登录的信息,为了更好的使用和体验,建议所以退出登录到登录界面可重新登录自己需要的入口。